scratchには背景や台詞が利用できるので、絵本を作ってみましょう。
Scratchにはすでにスプライトや背景が用意されているので、それを使って作るのは勿論。自分で描いた絵やインターネット上にあるイラストを使うこともできます。
せっかくなので、今回はScratchに用意されているイラストだけではなく、インターネット上にある絵や自分で描いた絵を中心に使ってみようと思います。
「内容を考えよう」
作品の前に何の絵本を作るかを考えましょう。
ここでは童話の「うさぎとかめ」を作りたいと思います。
「スプライトを書く、他のサイトで公開されている絵を使用する。」
今回使用するスプライトは「うさぎ」と「かめ」なので、そのイラストを用意するのですが、 残念ながら、Scratchには用意されていません。
なので、今回は自分で用意してみましょう。
うさぎは無料イラストを提供しているサイト「いらすとや」のイラストを利用します。
「いらすとや」
うさぎのイラストをダウンロードしましょう

写真のダウンロードはこちらから
「ダウンロードの仕方」
ダウンロードする方法は様々ですがここでは画像としてファイルに保存する方法で行います
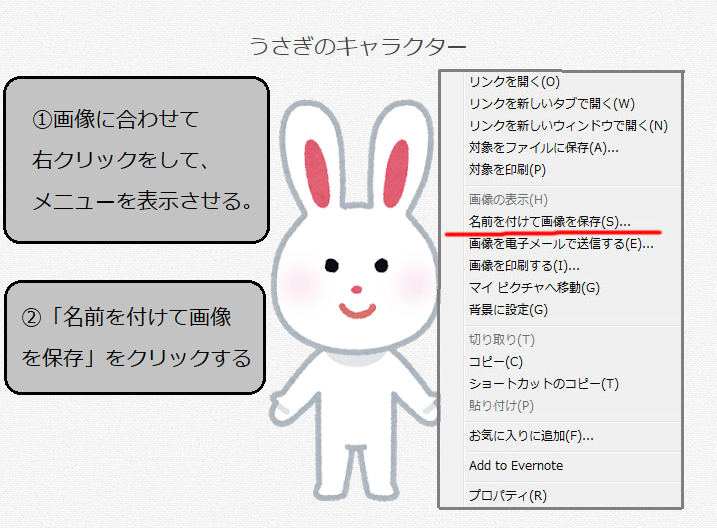
まず表示されている画像を右クリックするとメニューが現れます。
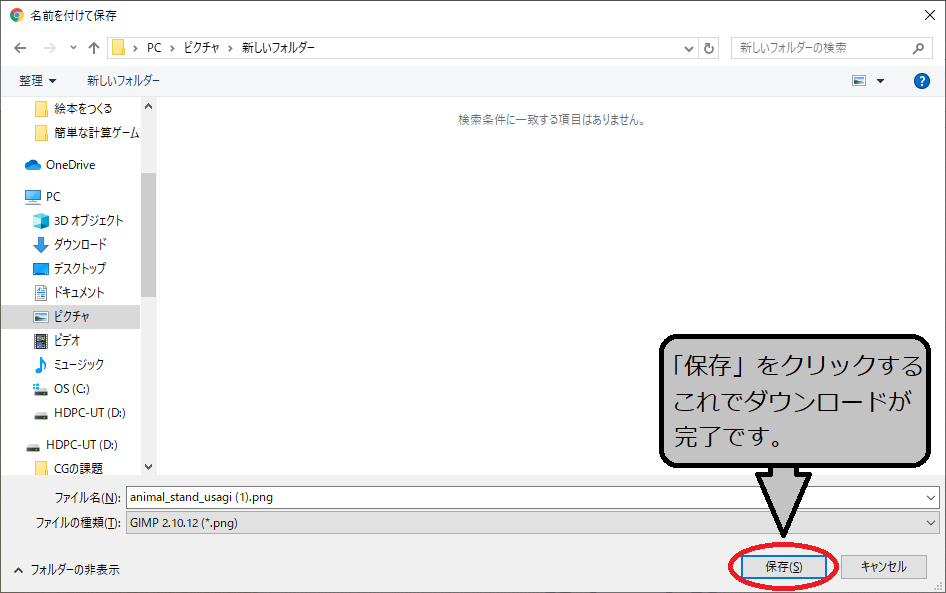
その中に「名前をつけて画像を保存」があるので、クリックすると次はどこに保存するかを問われますので、保存してもよいページを開いて「保存」をクリックします。
これでダウンロードが完了です。


次はダウンロードしたうさぎのイラストをScratchに読み込ませたいと思います。
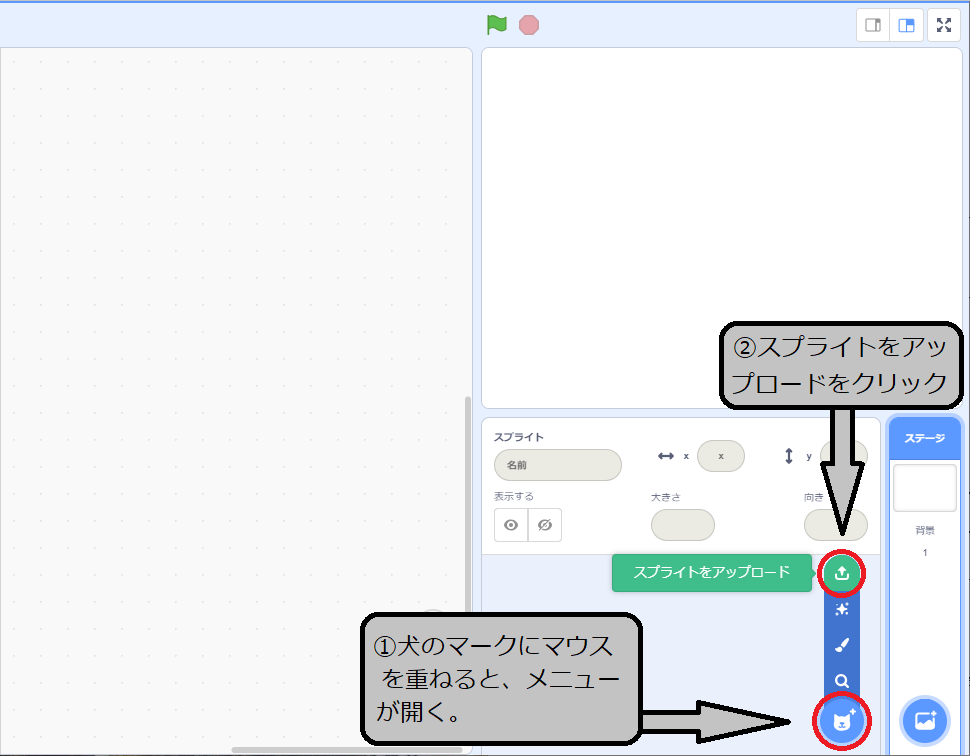
右下に犬のマーク(コスチュームを選ぶ)にマウスを重ねます。(重ねるだけで、クリックはしない)
重ねるとメニューがでるので、一番上にある「スプライトをアップロード」をクリックします。

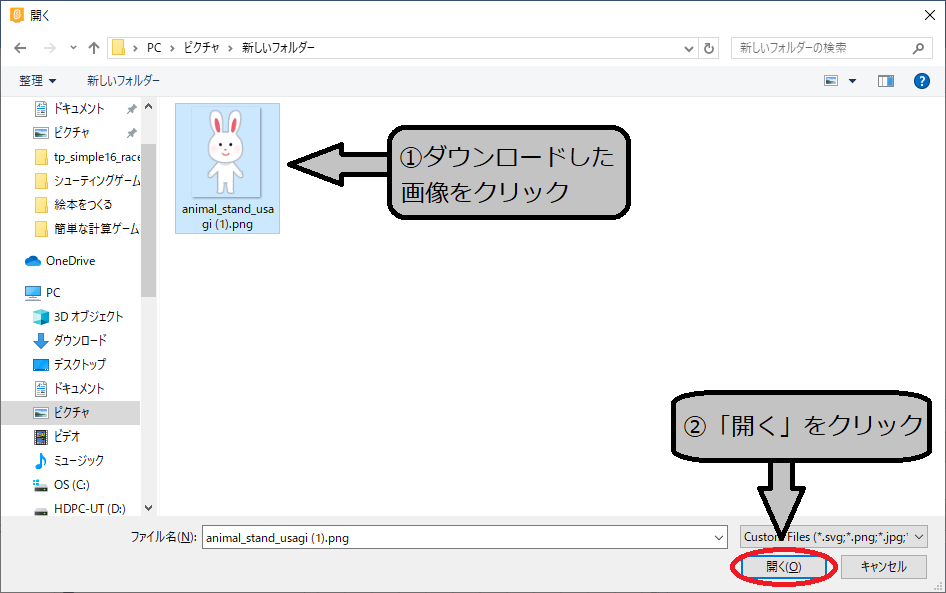
ダウンロードしたイラストをクリックしてから右下の「開く」をクリックしましょう。

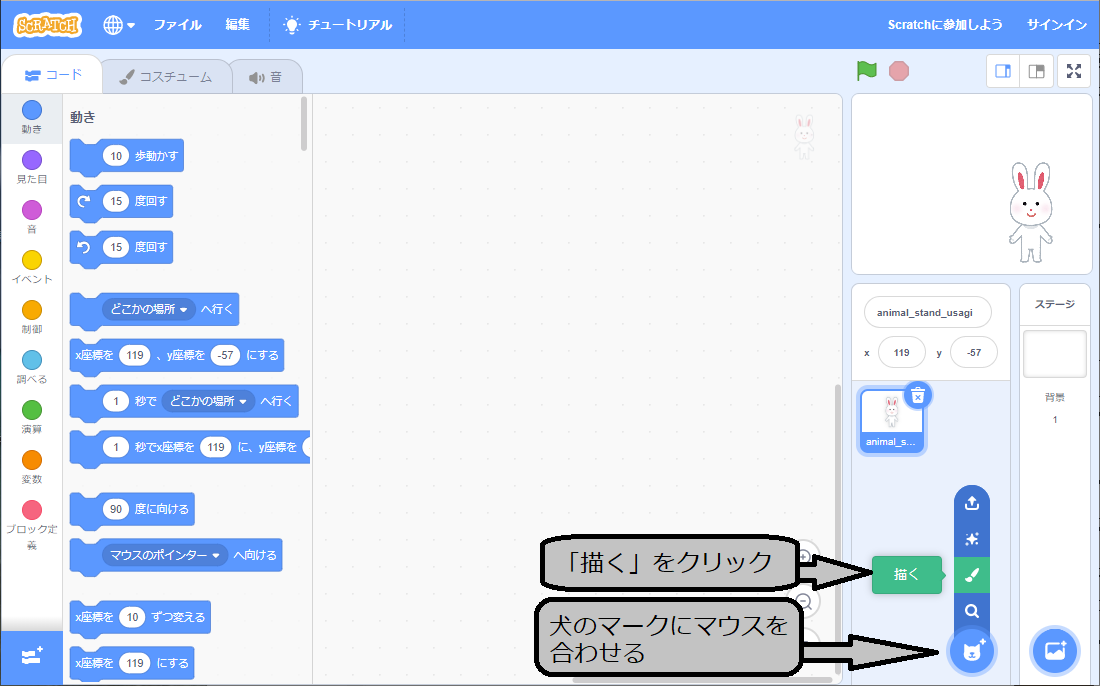
Scratchにうさぎのスプライトがでたら、成功です。
次はカメのスプライトを用意します。かめは自分で描いて作ります。
右下に犬のマーク(コスチュームを選ぶ)にマウスを重ねます。
重ねるとメニューがでるので、真ん中の「描く」をクリックします。

すると何も描かれていないコスチュームの画面がでてきます。
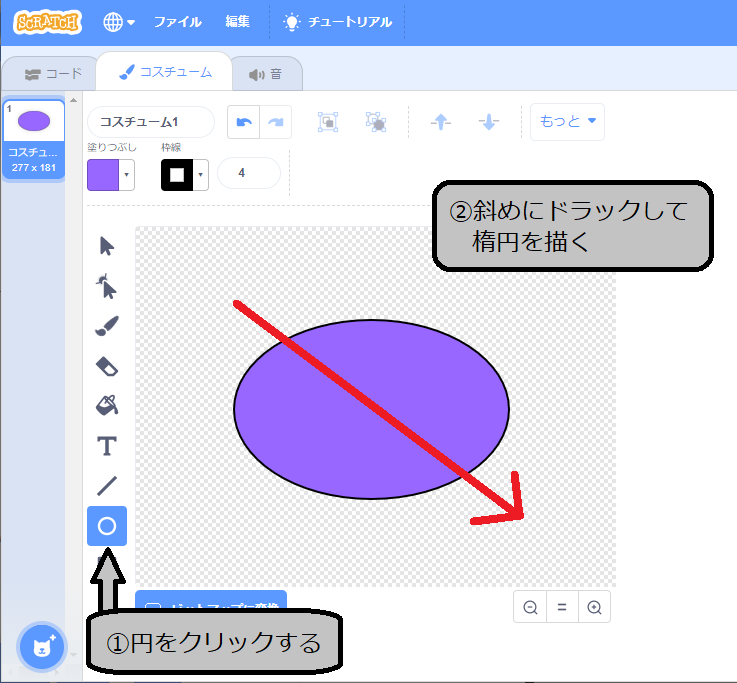
まずは左の円のマーク(楕円ツール)をクリックします。
クリックしたら下の図のように、斜めにドラックをすると楕円を描くことができます。

この楕円がカメの甲羅の部分です。色が変ですが、ここは後で変更します。
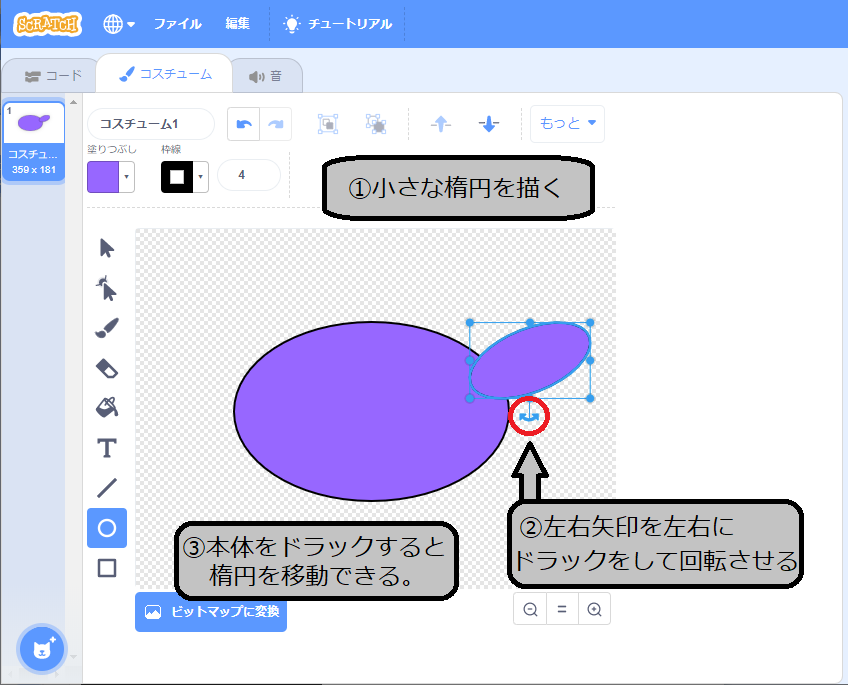
次は首の部分を作ります。小さな楕円を描いてください。その後、描いた円をクリックすると円の変形、移動、回転などができます。それを使って下の図のようにしてみましょう。

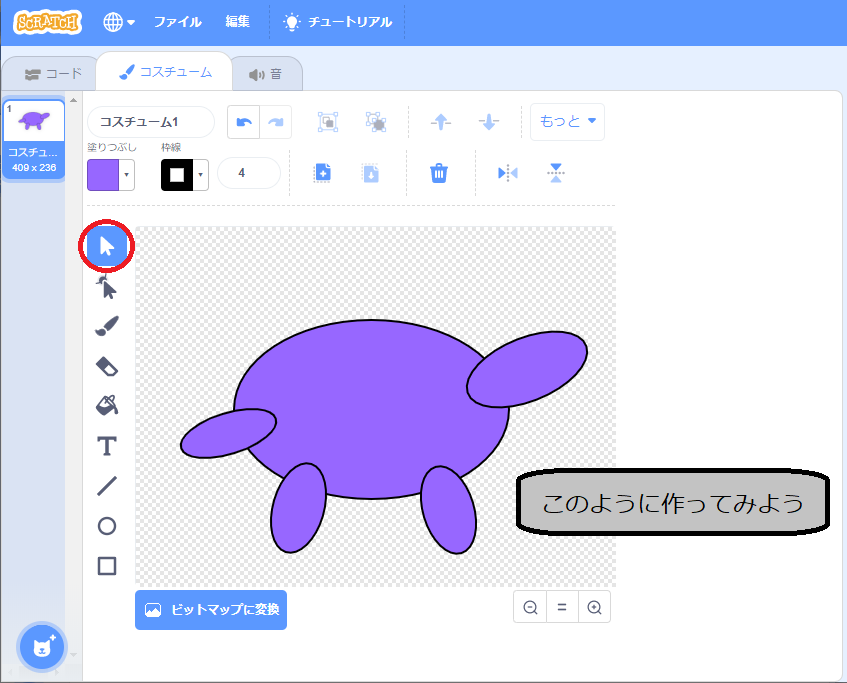
足と尻尾は首と同じように作ります。写真と同じになるように作りましょう。
円を描いた後に別のところをクリックすると、円の変形や回転、移動が出来ない状態になってしまいます。そうなった場合は左上のマウスのマーク(選択ツール)を選んだあとに、変更したい円をクリックすると、変更できる状態にすることができます。

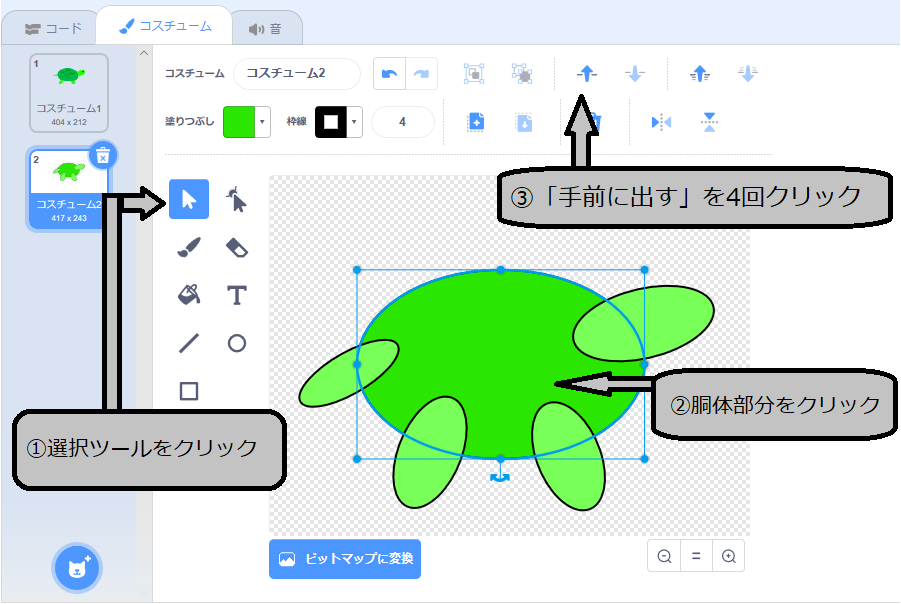
甲羅の部分の上に首や尻尾がのっている状態になっています。ちょっとおかしいですよね。
なので甲羅の部分が一番上になるようにします。
マウスのマーク(選択ツール)をクリックして、次に甲羅の部分をクリック。そして上にある「手前にだす」をクリックすると、甲羅が上にくるようになります。ただ一回だけだと、足か首か尻尾のどれか一つの位置しか動かせないので、全部の部位の上にくるまで、何度もクリックしましょう。(最低でも4回はクリックするはずです。)

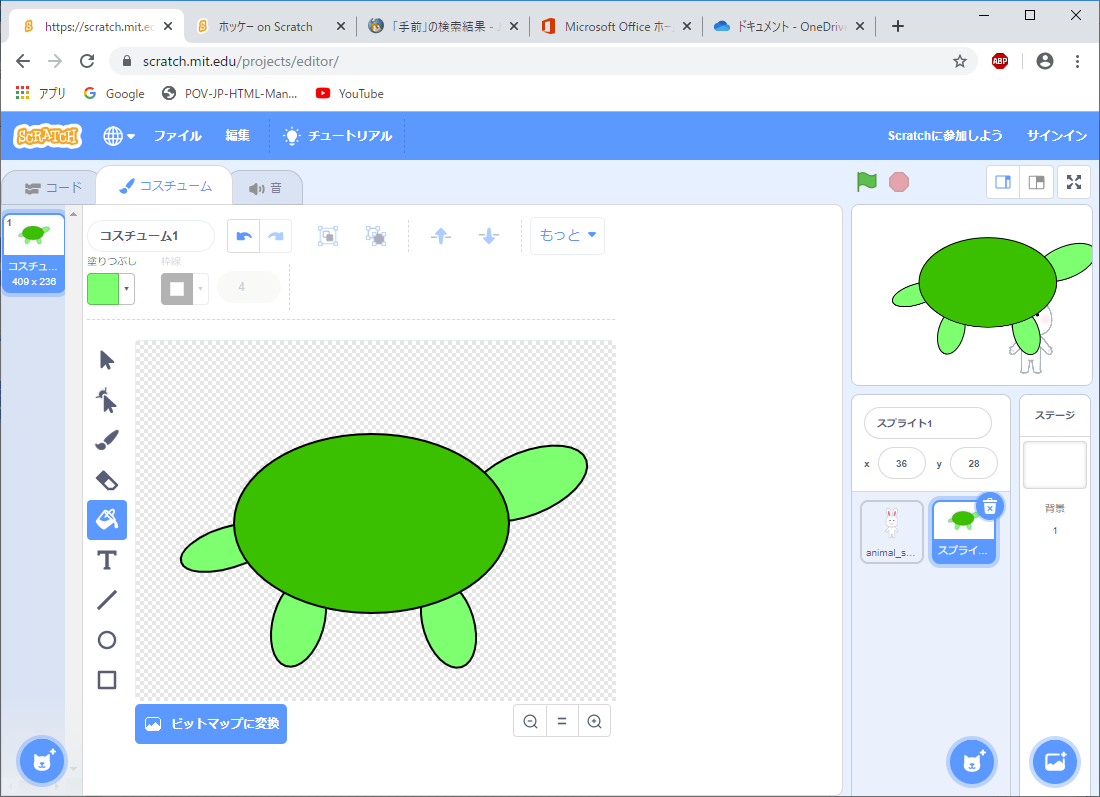
これで形は完成しました。次は色を塗っていきます。
色はバケツマーク(ぬりつぶし)を使います。そして「塗りつぶし」の近くにある色をクリックすることで、色を変更することが出来ます。
カメなので全体的に緑を塗っていきます。胴体以外は色を薄めにしてみました。

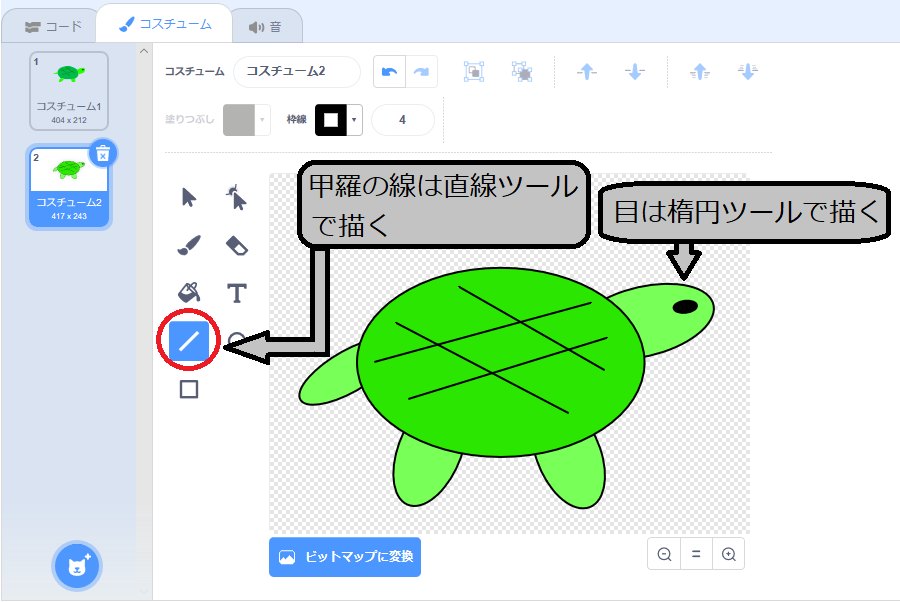
仕上げに目と甲羅に線を加えれば完成です。
目は楕円ツールで作りましょう。甲羅の線は直線ツールで描きました。

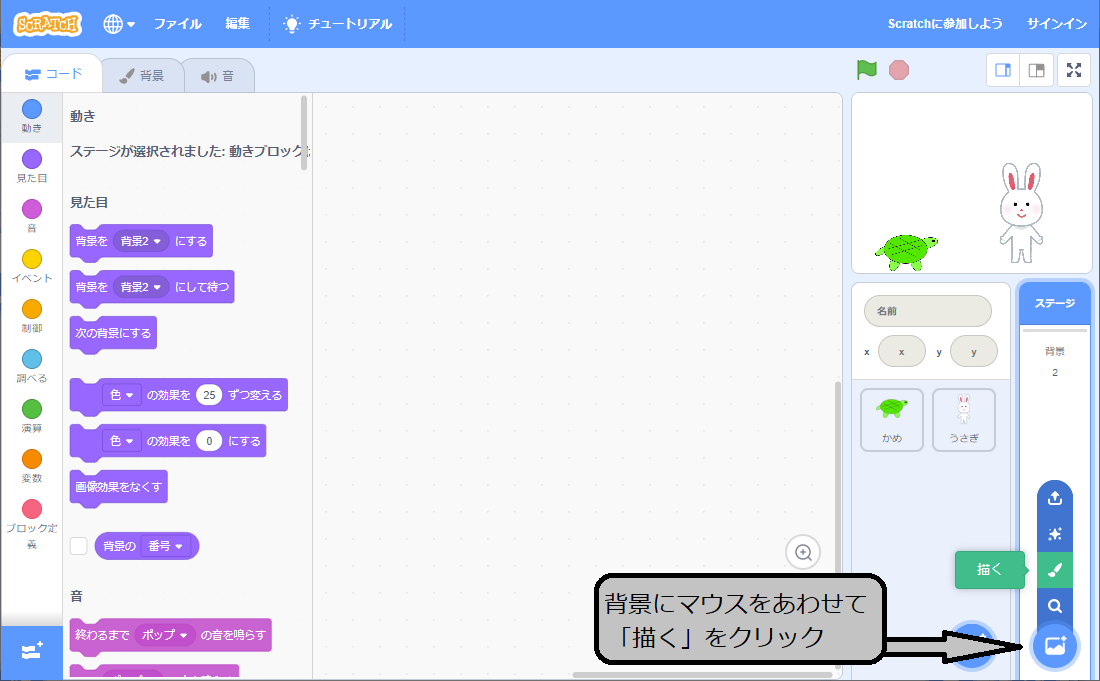
スプライトは用意できましたので、背景の絵を用意します。
右下の背景の絵に合わせて、「描く」をクリックします。

絵を描く前に、Scratchで扱う画像には、ビットマップ画像とベクター画像の二つがあります。
今までの絵はベクター画像を使っていて、拡大してもギザギザが出ない特徴がありますが、 「塗りつぶし」が使いづらいです。
なので背景は扱いやすいビットマップ画像で作ります。拡大するとギザギザがでますが、拡大しないので問題ないでしょう。
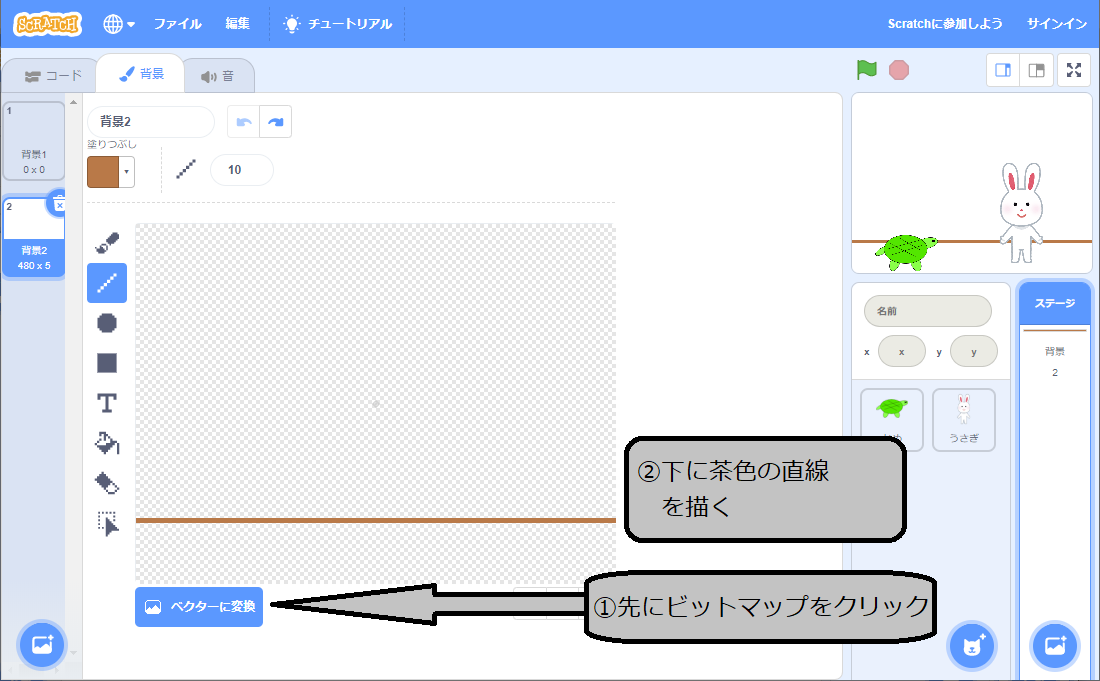
「ビットマップに変換」をクリックします。
次に直線ツールで図のように下あたりに茶色の直線を描く

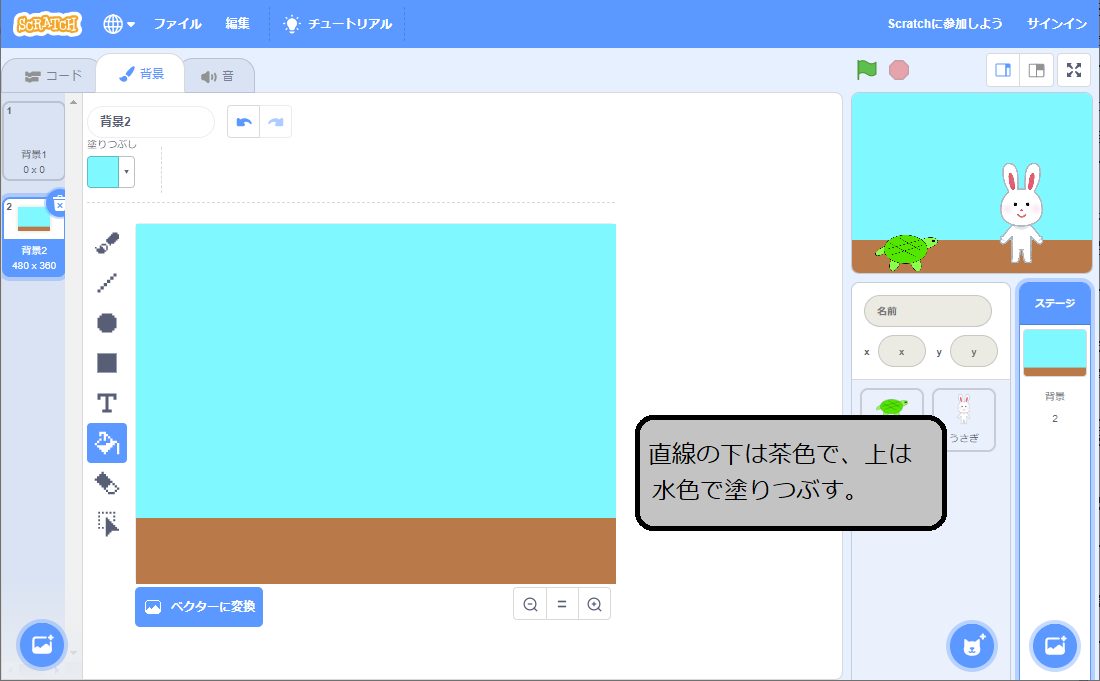
塗りつぶしツールで下を茶色で塗りつぶし、上は水色で塗りつぶす。

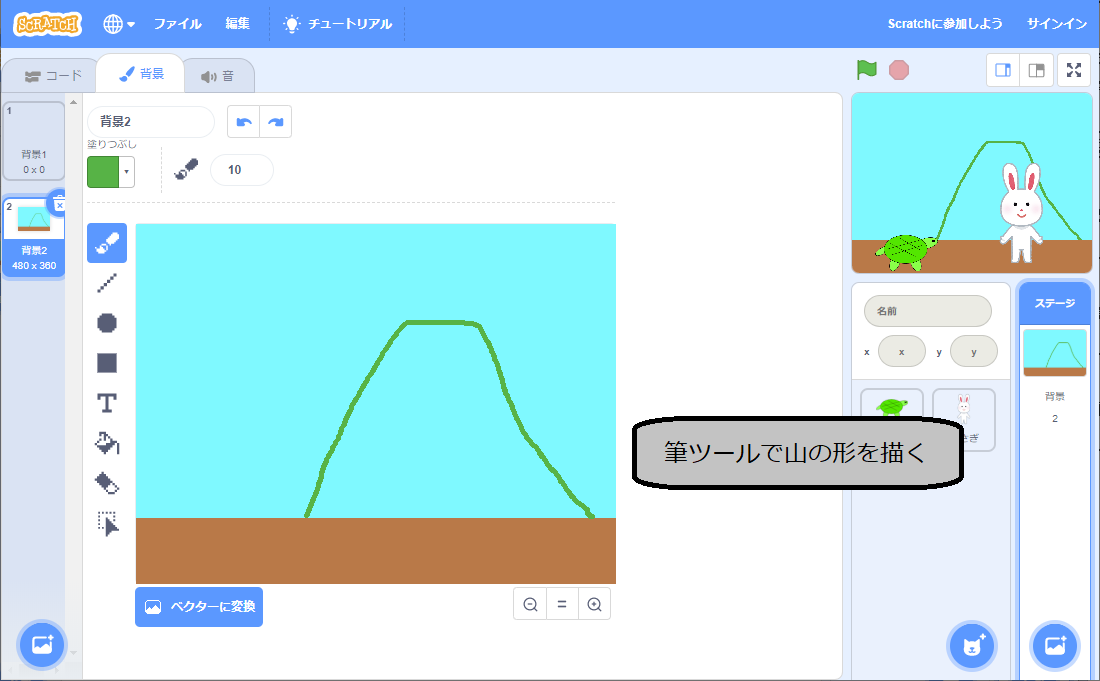
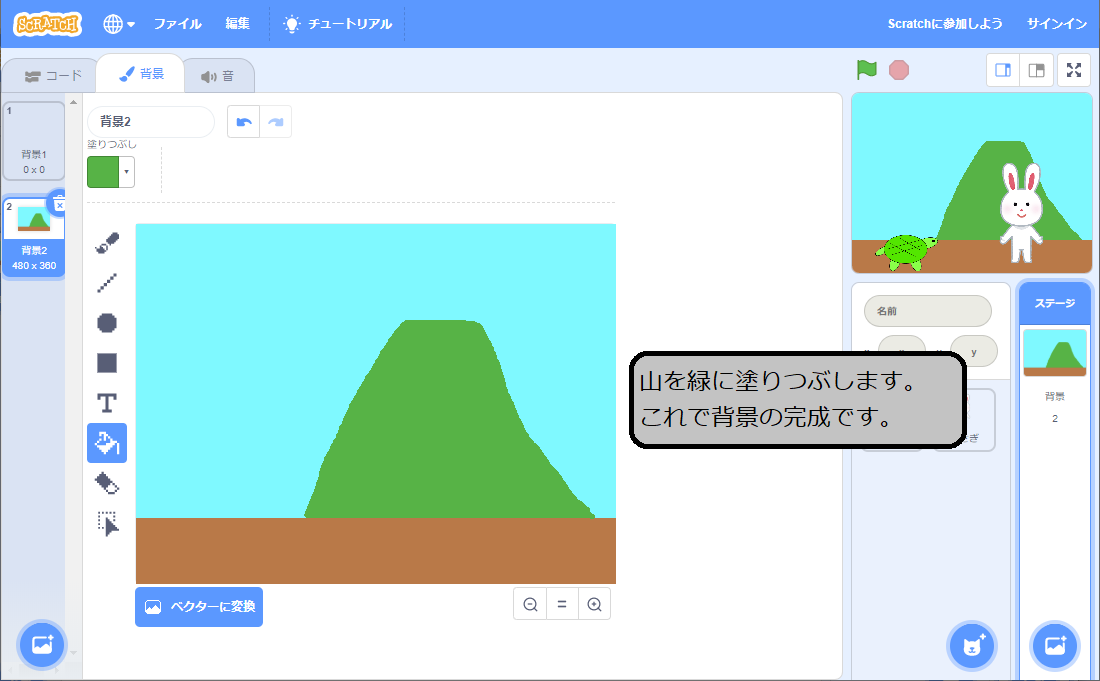
筆ツールで山の形を描いてから、同じ色で塗りつぶす。これで一枚目の背景は完成です。


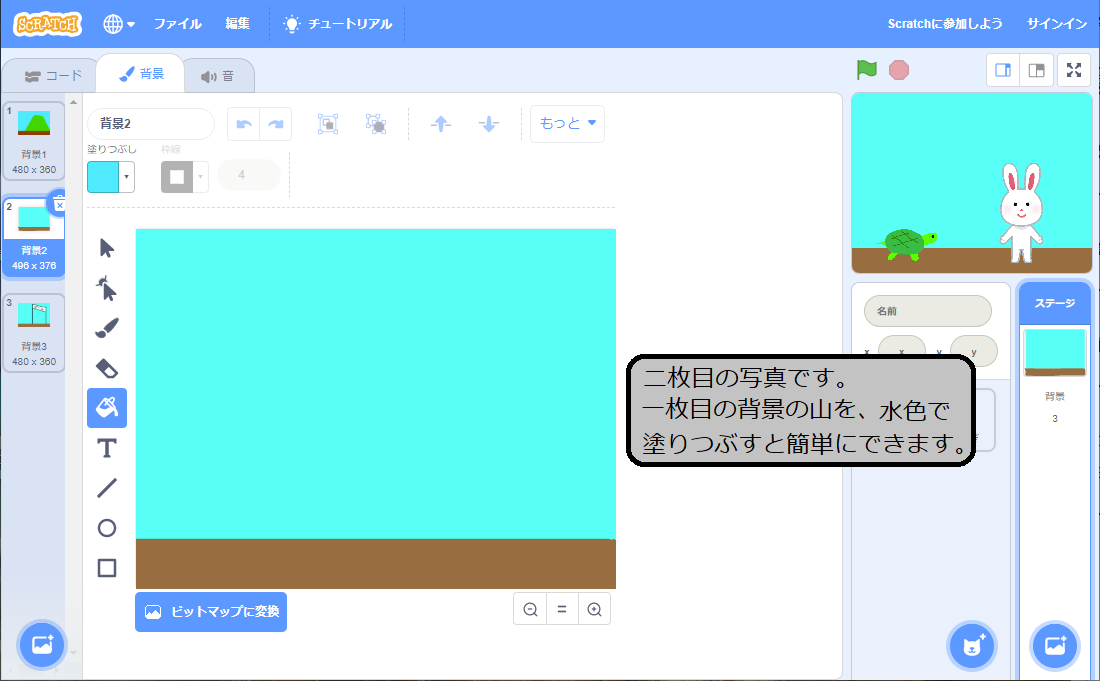
二枚と三枚目の背景も作ります。二枚目は一枚目の山がないバージョン。
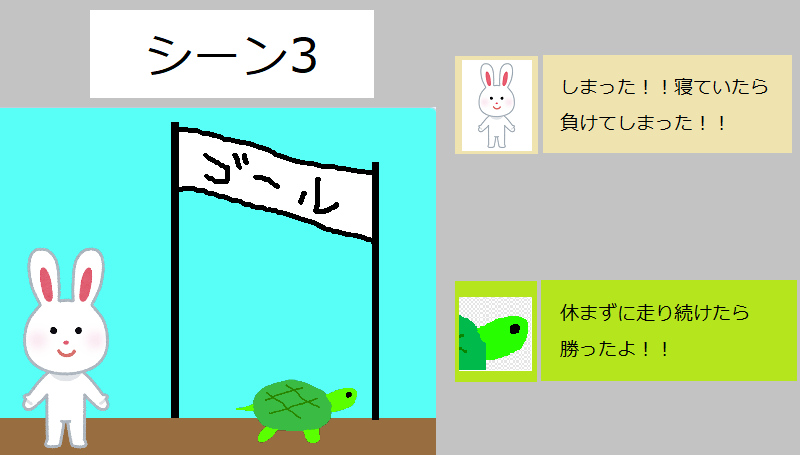
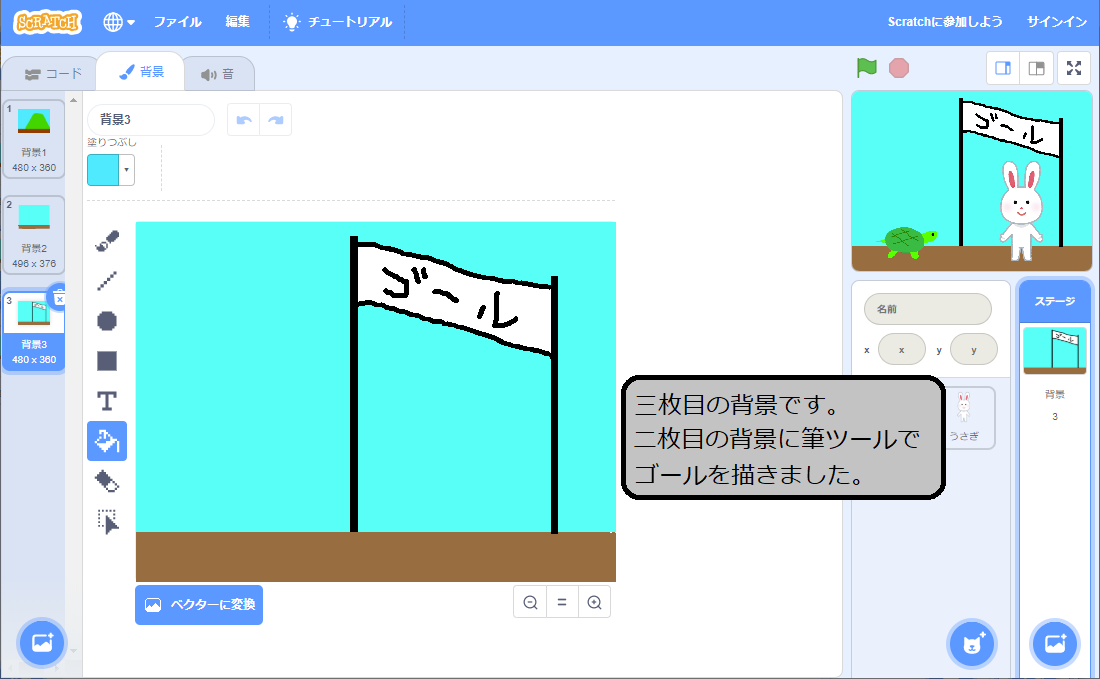
三枚目はゴールを直線ツールとで作りました。


背景もスプライトも完成したので、さっそくプログラムを作っていきます。
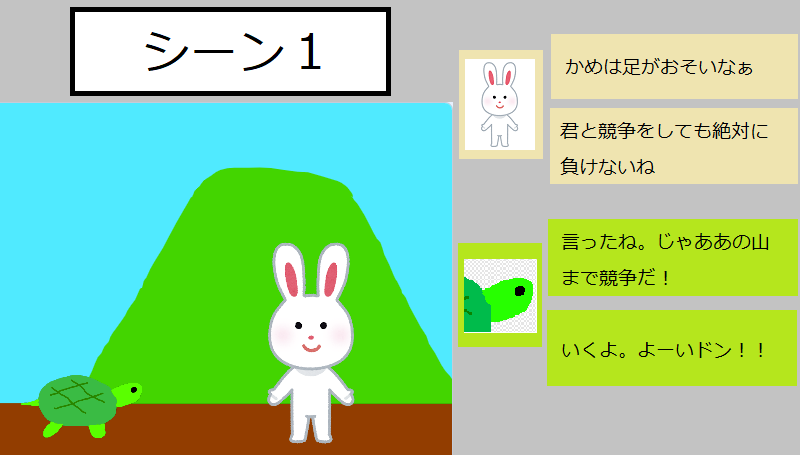
はじめのときに書いた台本のシーン1を作ります。
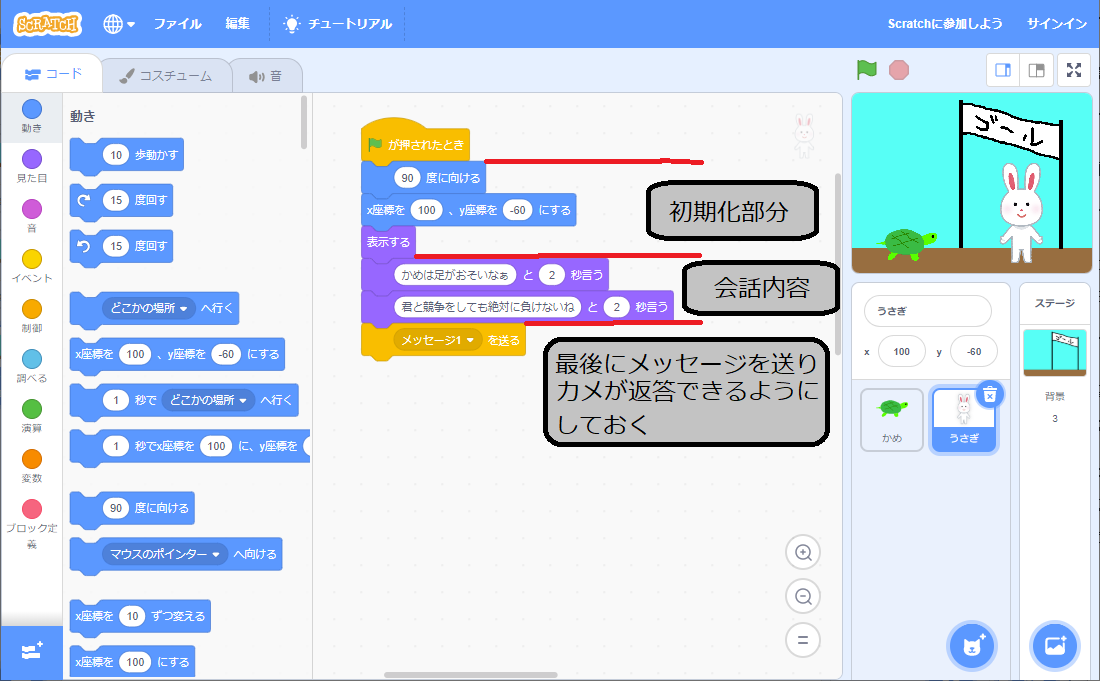
シーン1のウサギに関する部分を作ります。
初期化と会話を表示して、最後に「メッセージ1を送る」をつかいましょう。
これがないと、カメが返答できませんよ。

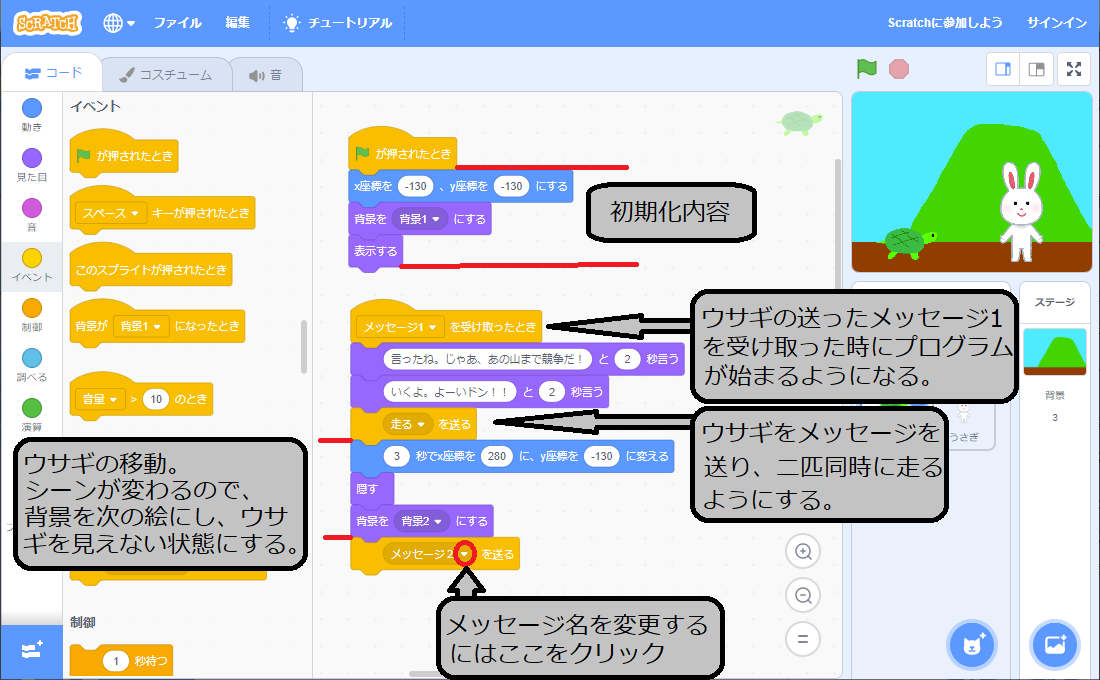
シーン1のカメに関する部分を作ります。
ウサギが台詞を言い終わった時に、カメのプログラムをスタートします。
そのためには、ウサギが送った「メッセージ1」を受け取った時にプログラムを開始するようにします。
イベントブロックにある「メッセージ1を受け取った時」を使います。
次からはシーンが変わるので、背景を次のものにしましょう。
「走る」という名前のメッセージを送ってますが、これはウサギとカメが同時に走るためにつけています。後でウサギのほうにもメッセージを受け取ったら走るプログラムを作ります。

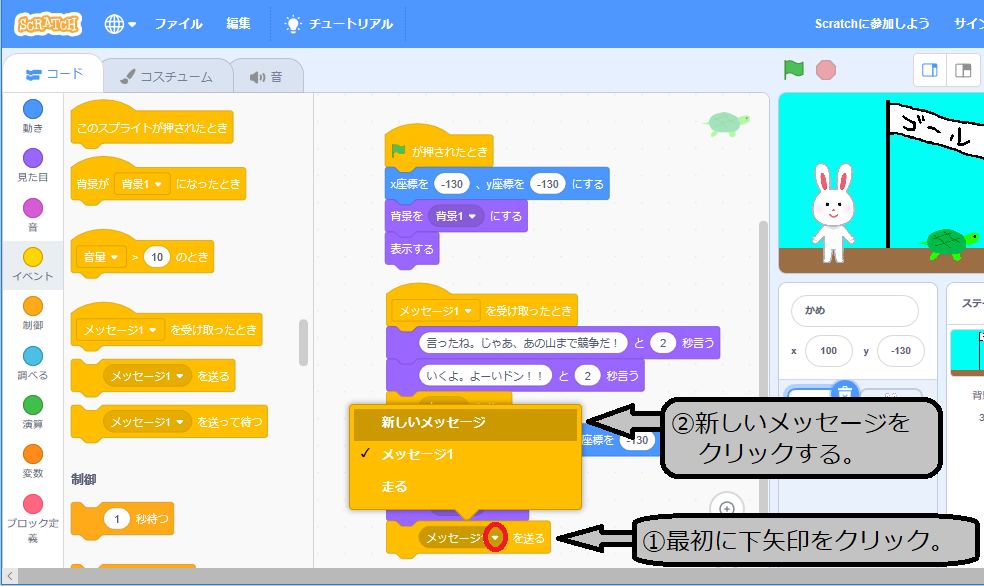
最後にウサギが返答できるようにメッセージを送りますが、同じ名前のメッセージ名は使わないように。(ループがおこってしまうため)
新しいメッセージを作って使いましょう。ここでは「メッセージ2」と名付けます。


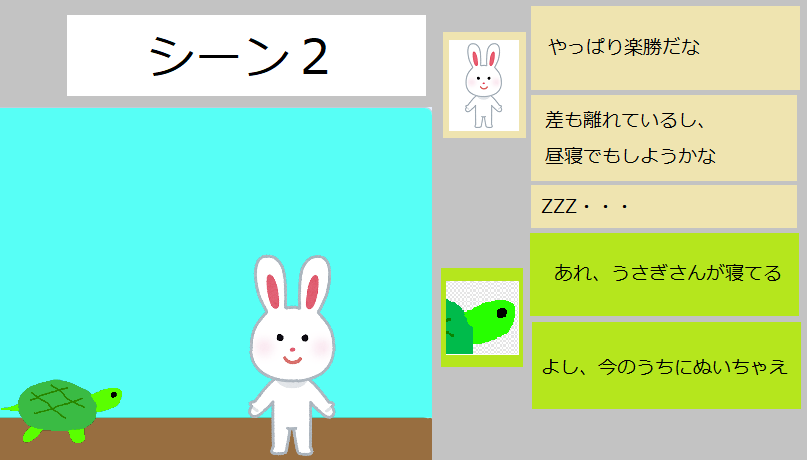
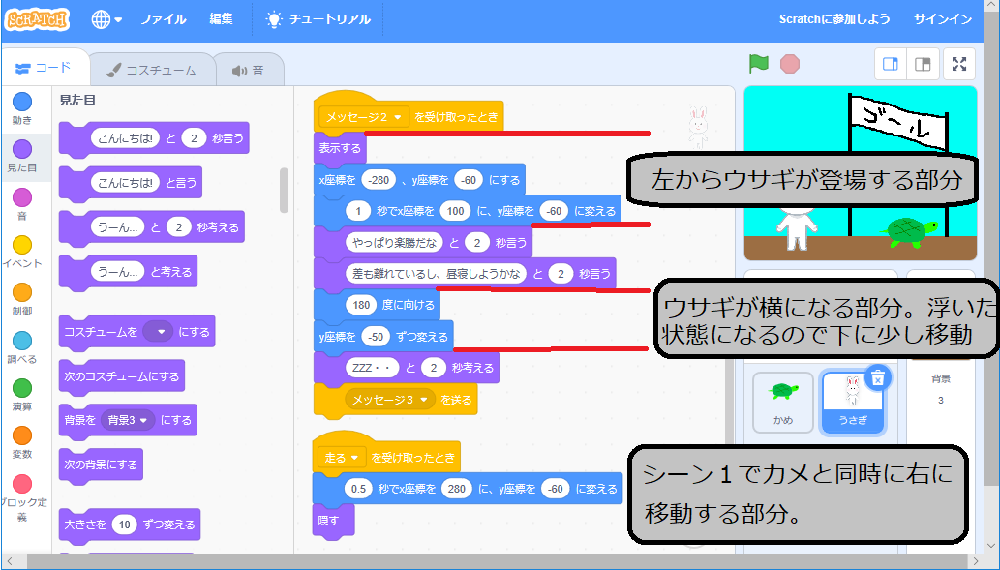
シーン2のウサギに関する部分を作ります。メッセージ2を受け取ったらプログラムを開始します。
左がらウサギが登場し台詞を言った後、昼寝するシーンです。
昼寝の部分は、ウサギの向きを180度して横向きにします。
また、シーン1のときにカメと同時に移動するために、カメのプログラムで「走る」メッセージを送っていましたので、メッセージを受け取ったら移動するプログラムも作ります。
最後にメッセージ3を送ります。

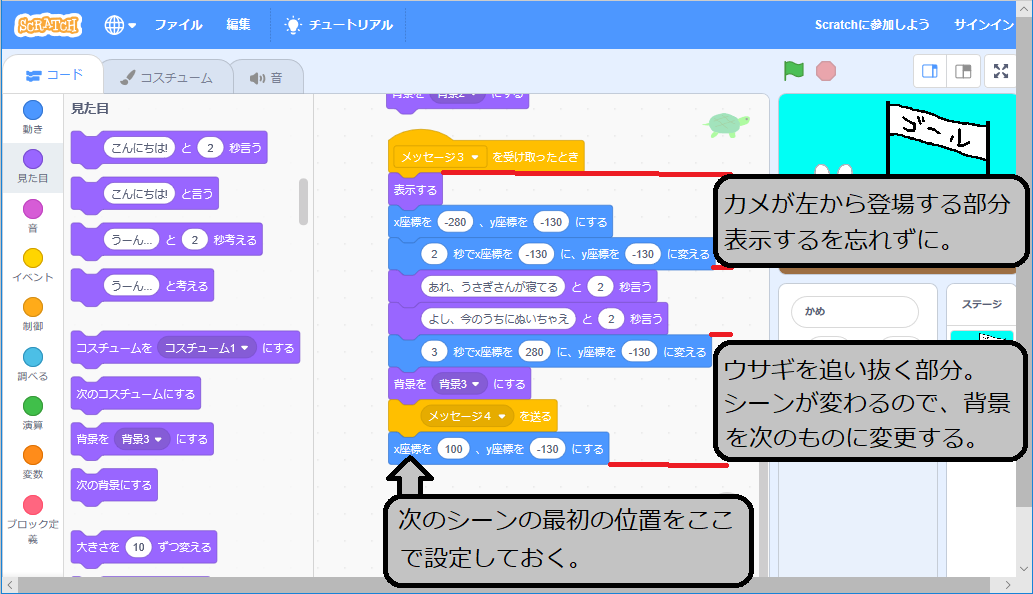
シーン2のカメに関する部分を作ります。メッセージ3を受け取ったらプログラムを開始です。
昼寝しているウサギを追い抜くシーンです。
左からカメが登場して、台詞を言った後、ウサギを抜くようにします。
次にメッセージ4を送りましょう。
次のシーンではカメは最初からゴール付近にいてほしいので、最後のところにシーン3のスタート位置を設定します。

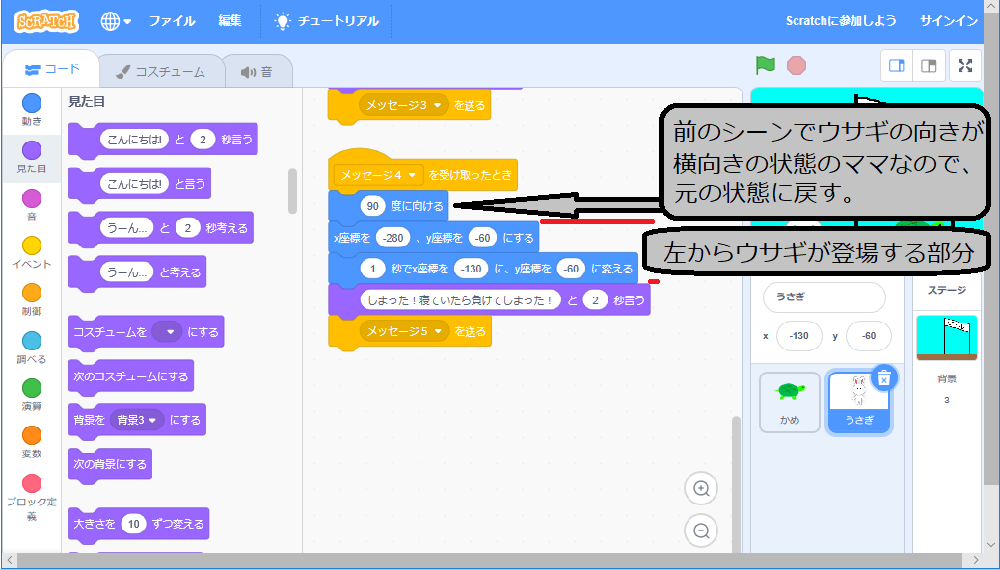
シーン3のウサギに関する部分を作ります。メッセージ4を受け取ったらプログラムを開始です。
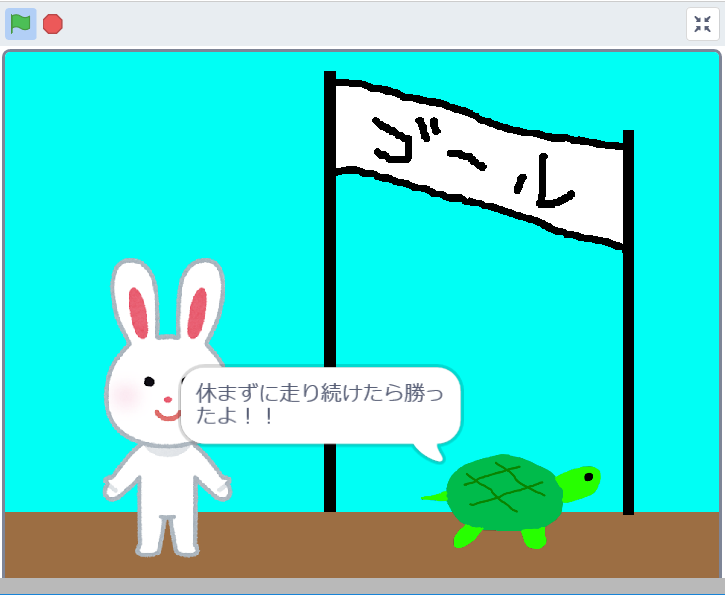
昼寝していたウサギが、カメに負けてしまったシーンです。
左からウサギが登場し、台詞を言うようにします。
左からウサギを登場させますが、前のシーンでウサギが、横向きになっている状態なので、元の角度に戻します。
移動するプログラムと台詞を設定したら、最後にメッセージ5を送ります。

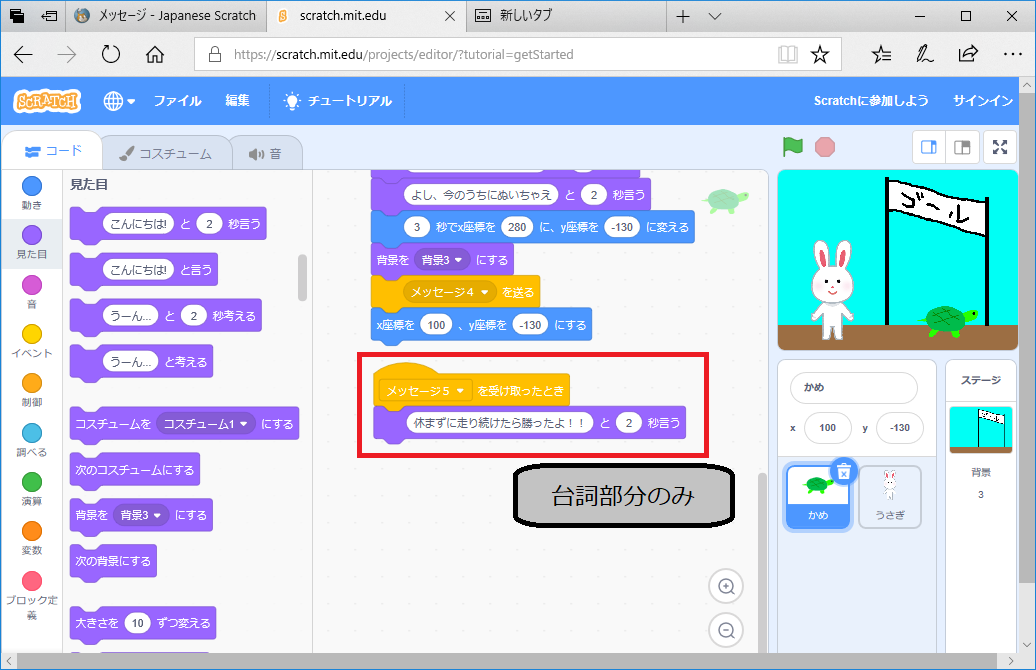
シーン3のカメに関する部分を作ります。メッセージ5を受け取ったらプログラムを開始します。
ここのシーンで作るプログラムは台詞のみです。

これで絵本の完成です。旗マークをクリックして動かしてみましょう。