ユーザにデータを入力されるには、入力をさせる入力欄が必要となる。 HTMLでは、フォームという仕組みで、そのような入力欄を作る。
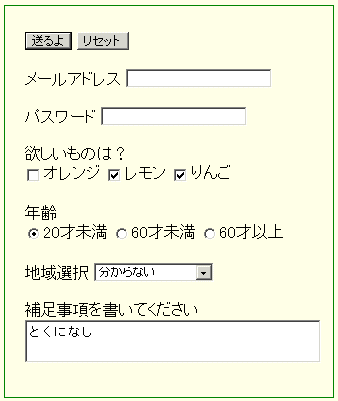
フォームはformタグを使って作成する。以下に例を示す。
このHTMLソースは以下のようになる。このようなソースをHTMLファイル内に書けばよい。
<form method=post action="submit.cgi"> <p>どのスポーツが一番好きですか?<br> <input type=radio name="sports" value="1">野球 <input type=radio name="sports" value="2">サッカー <input type=radio name="sports" value="3">バスケットボール <input type=radio name="sports" value="4">テニス <input type=radio name="sports" value="5">ゴルフ </p> <p> 好きなスポーツは?(複数回答可)<br> <input type=checkbox name="baseball" value="1">野球 <input type=checkbox name="soccer" value="1">サッカー <input type=checkbox name="basket" value="1">バスケットボール <input type=checkbox name="tennis" value="1">テニス <input type=checkbox name="golf" value="1">ゴルフ </p> <p> あなたの学科を選んでください <select name="dept"> <option selected value="0">指定なし</option> <option value="1">経営情報</option> <option value="2">環境情報</option> <option value="3">情報システム</option> <option value="4">情報文化</option> </select> </p> <p> 学籍番号を入力してください <input type=text size=7 maxlength=6 name="student_id"> </p> <p> コメントがあれば記入してください<br> <textarea name=comment rows=4 cols=40> ここに書いてください </textarea> </p> <p> <input type=submit value="送信"> <input type=reset value="クリア"> </p> </form>
formタグは以下の形式で記述する。
<form method=メソッド名 action=送信先URL> コントロール </form>
メソッド名にはgetとpostがある。 getの場合は、ユーザが入力した内容がURLの末尾に付けられて送られる。postの場合にはURLとは別に送られる。URLの長さには制限があるので、getは多量のデータを送信する場合には適していない。そこでgetメソッドは表示など簡単な用途に、postメソッドはデータ送信に使われることが多い。
以下に<form ..>と</form>の間に記述するコントロールを示す。
以下のコントロールには、コントロール名とコントロール値というものがある。 コントロール名はそれぞれのコントロールで指定するデータを区別するための名前である。 例えば、以下のラジオボタンの例では "sports" がコントロール名である。 コントロール値は、あるコントロール名が取る値である。 例えば、以下のラジオボタンでは、 野球の時は"1"を、サッカーの場合は、"2"を、バスケの場合は"3"というコントロール値を取る。
通常、フォームにデータを入力して送信すると、そのデータはWebサーバを介して、「コントロール名=コントロール値」という形でCGI/Servlet/JSPなどに送られる。
inputタグではなくbuttonタグを用いてボタンを作ることもできる。
buttonタグはフォームの中に入れず、単独で使う場合が多い。また、
以下で述べるイベントの処理と組み合わせて使う場合が多い。
以下にbuttonタグの使用例を示す。ボタンの内容はvalue属性でなく、
HTML要素の内容として指定する。
| HTML表記 | 表示例 |
|---|---|
| <button>押してください</button> |